√完了しました! 画面遷移図 メニュー 269195-画面遷移図 メニュー
この記事では、JavaScript (jQuery)よるサイドメニューの「 スライドアニメーション 」のやり方を図解で紹介しています。 ボタンを押すと右から「予め作成したサイドメニュー」が現れるアニメーション表現となります。 コンテンツを中央に配置しつつ、必要 早速ですが、今回は意外と知らない「PySimpleGUIでの画面遷移の方法」を3種類紹介していきます。 画面遷移方法について、各々の画面遷移方法の メリット 、 デメリット 、そして実際に動作する サンプルコード を併せて説明していきます。 以降で記載しているコードは全て、以下の環境第2章 画面遷移のテスト設計プロセスにおける問題点と解決策について 第1節 一般的な画面遷移のテスト設計プロセスとその問題点 画面遷移に関するテスト設計を行う際の一般的な従 来のプロセスと、本論文で我々が提案するプロセスを、 図1に示す。
Webtutorial 2 6 Terasoluna サーバfwプロジェクト Trac
画面遷移図 メニュー
画面遷移図 メニュー- その他プログラミング ツール 作図ツール 先日から画面遷移図やフローチャートなどをテキストで書けるツールを模索していたが、結論としては大人しくGUIのツールを使った方がいいなと言うことになった。 ノードの繋がりが複雑になると、自動2421 メニューの画面遷移 各機能の画面遷移図を"図簡易設定処理画面遷移図"~"図アプリケーションとサービス情報の更新処理画面遷移図"に示します。 図簡易設定処理画面遷移図図追加処理画面遷移図図削除処理画面遷移図図ホスト情報の更新処理画面遷移図




画面遷移図とは 分かりそう で 分からない でも 分かった 気になれるit用語辞典
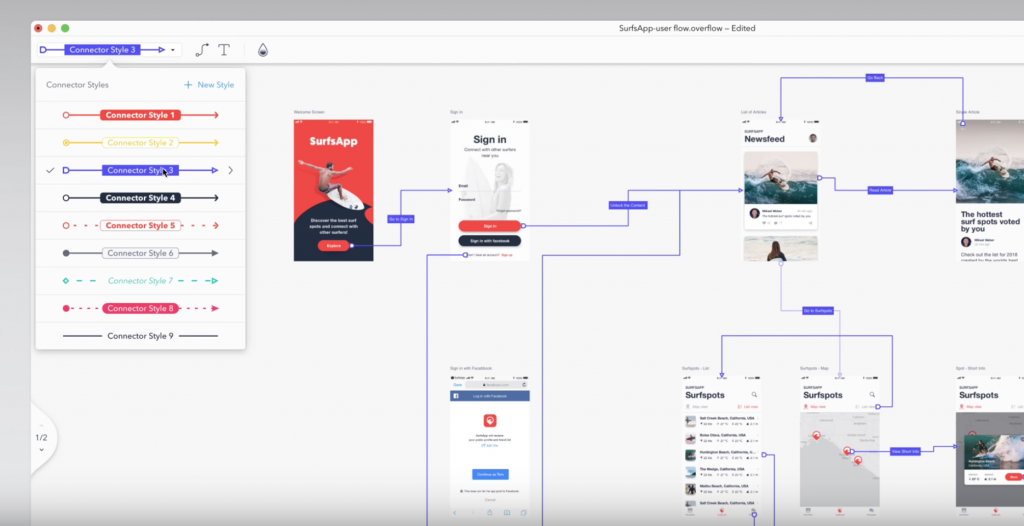
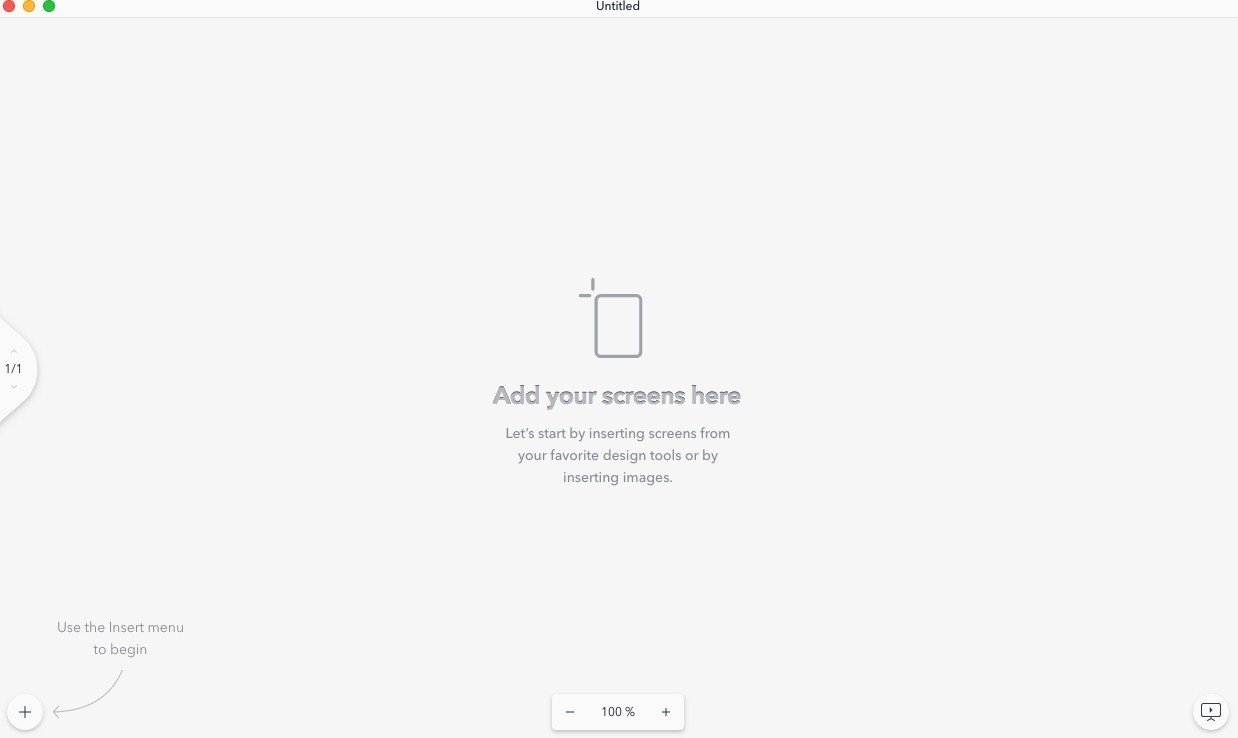
おすすめのツールは、「Overflow」という画面遷移図作成ツールです。Overflowは、画面遷移図 の 例えば、フッターやハンバーガーメニューなど、色々な画面 に飛ぶことができる要素が画面上にあることがありますが、それらをすべて画面遷移図上に矢印として引いてしまうと、とて 図3 画面遷移図の良い例、 悪い例 (ガイドライン第1部44より) 画面遷移のテストを設計する際、 そのもとになるべき画面遷移図が良くない書き方になっていた場合、 画面遷移図から正しい情報を読み取れず、 間違えたテストケースを書く可能性があります。 今で9画面です。全部で23画面あるので、トイレへ行きたい人は一度休憩を入れてください! <10_新しい画面で空押下> 1画面では面白くないので、別の画面の遷移を作っていきましょう! 上のメニューバーにある「新しい画面」を押下。
今回はメニューから,対象の画面に遷移する方法を解説します。 解説 下記のようなメニュー画面を作成し,メニューからユーザー登録画面が起動されるようにします。 プロジェクトを右クリックし,「追加」「Windowsフォーム」を選びます。 ファイル名を「MenuFormcs」とし,「追加図8 画面動作の設定(1) 図9 画面動作の設定(2) メニューに表示されるラベル名を「スタッフ検索」から「スタッフ更新」へ変更します。 スクリプト 更新画面で保存ボタン押下時に呼び出されるスクリプトを設定します。メニュー画面へ遷移させるようにしの算定画面 マスターメニュー メインメニュー 梁と主柱までの強度計算書 フランジまでの強度計算書 根入れまでの強度計算書 材料表 根入れまでの構造図 ベースまでの強度計算書 材料表 ベースまでの構造図 基礎を含む構造図 基礎までの強度計算書 (最終的な強度計算書) ※・単柱、複柱
1 回答 画面遷移図について考えているのですがどうしたらいいのかわかりません。 Web画面でヘッダー部分でログアウトや各画面に遷移できるのですが、遷移する経路として矢印を置いていくとクモの巣状態になってしまいます。 それ以外で書ける方法は そこで、以下のサイトのようにサイドメニューの状態を保持したまま、メインの部分の画面遷移を行いたいと考えております。 h 回答率 87 % 質問する ログイン 新規登録 質問をすることでしか得られない、回答やアドバイスがある。 15分調べてもわからないことは、質問しよう! 新 画面遷移図で役立った構文 業務で画面遷移図(状態遷移図)を描きながら開発しているシステムの理解、未解決のバグを理解するタスクに取り組んだ時に助けられた構文を備忘録として残しておこうと思います。 合成状態 タブ遷移などを描くときに便利な



B12 大学生のためのポイント管理webアプリケーション プロジェクト演習合同成果発表会



Accessによる求人情報システムの構築
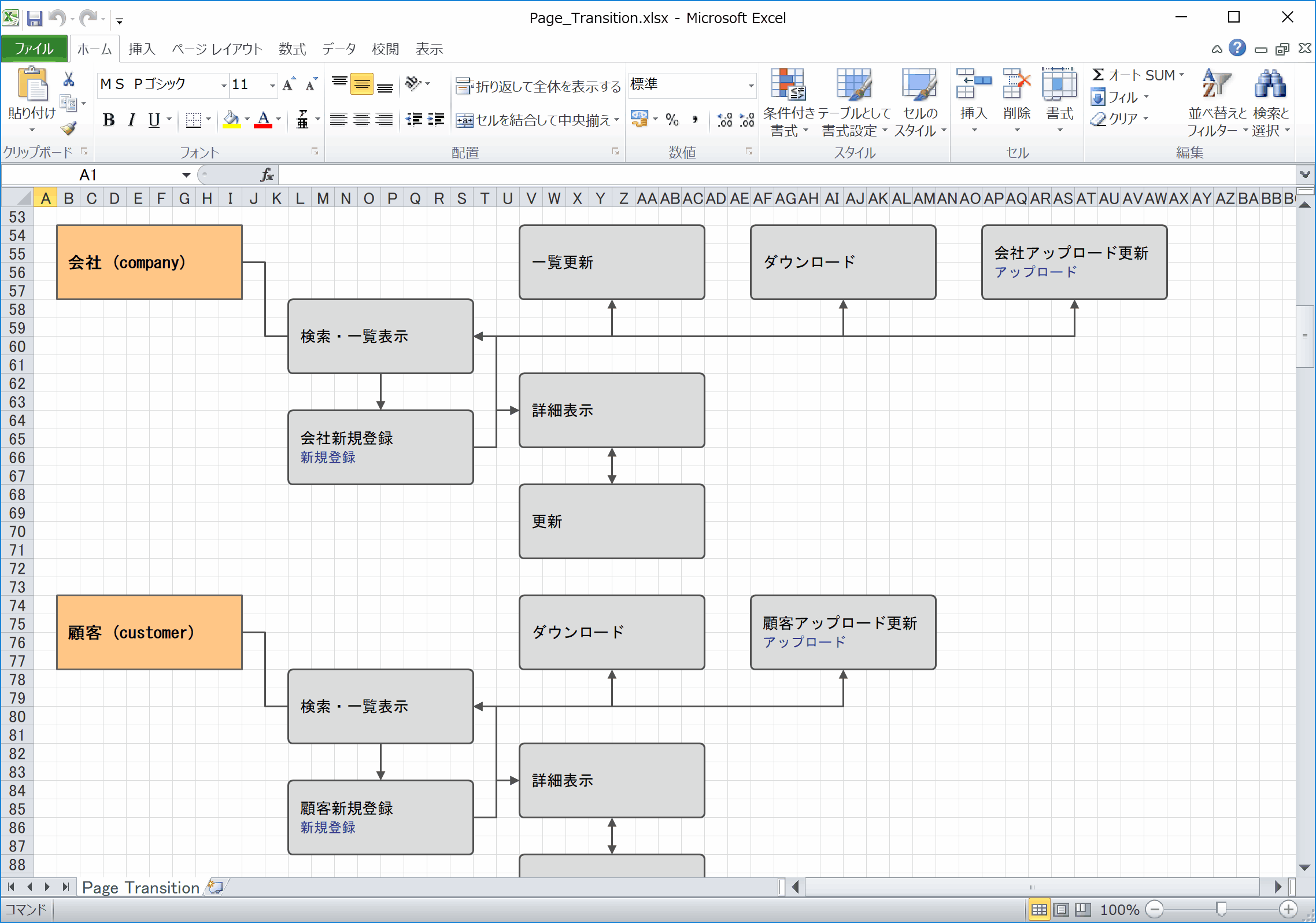
画面遷移図は何のアプリを使って作っていますか? 以前、私はこのように回答していました。 授業で Sketch や AdobeXD を用いたプロトタイプデザイン手法を学ばれたことと思いますが、パワポに慣れてる私にとっては prott が使いやすかったりします。 https 画面遷移図の意味と役割 画面遷移図とは、 Webサイト内のページの関連性を可視化 したものです。 Webサイトは、多くのページで構成されるものが一般的です。 その際、各ページの関係性(画面の流れ)に意図がない場合、Webサイトの利用者は「 ページにはどこから遷移できるんだろ 画面遷移図って何で書いていますか? Webシステムの設計で、画面遷移図を書きたいのですが何で書くのが良いでしょうか? エクセル、パワーポイント、VISIOなど試しましたがどれが良さそうかわかりませんでした。 この質問への回答は締め切られました。




画面遷移図の書き方と作成ツール ビズルート




2 4 6 1 メニューの画面遷移
画面遷移とは? アプリが複数の画面によって作成されている場合、その画面間を行ったり来たりとするために 必要な設定です。 SwiftやObjectiveCでは「セグエ(Segue)」と呼んでいます。 このようなピンクと緑の2画面で構成されている超シンプルなアプリ図1 標準的な画面遷移 利用しない画面を決める 次のような場合は、登録画面や更新画面を使わないという設定を行うとよいでしょう。 既存のテーブルを利用している。 外部システムからデータを取り込むようにしている。 入力系を画面ではなくCSV・Excel2421 メニューの画面遷移 各機能の画面遷移図を"図簡易設定処理画面遷移図"~"図アプリケーションとサービス情報の更新処理画面遷移図"に示します。 図簡易設定処理画面遷移図図追加処理画面遷移図図削除処理画面遷移図図ホスト情報の更新処理画面遷移図



画面録画




Ai活用でウェブサイトのセキュリティ診断を自動化 経験豊富な専門家集団が新サービス Diamond Signal
いま現在、blockdiagcom には使い方の例は書いてありますが、 どんな図が書けるのかというサンプルがほとんどありません。 これは単に僕の努力不足なのですが、たまには書きこまれた図をお見せしてみたいと思います。 画面遷移図 最初にご紹介するのは画面遷移図です。 もともと 1 GitHubのマークダウンにmermaidで入力する 2 2 GitHubのプレビューで、mermaidが図が作成される GitHubでmermaidが対応し、簡単にフローチャート、シーケンス図、クラス図、ガントチャートなどが作成できるようになりました。 今回は、画面遷移図をマーク初めて画面遷移図を作成、デザイン、設計される方でも、Lucidchartなら安心して遷移図や状態画面遷移図、 UML などを簡単に作成することができます。 テンプレート や例が豊富なLucidchartなら、そのまま 画面遷移図テンプレート をダブルクリックするだけで




第6回 画面編 画面遷移を 整列化 する 日経クロステック Xtech




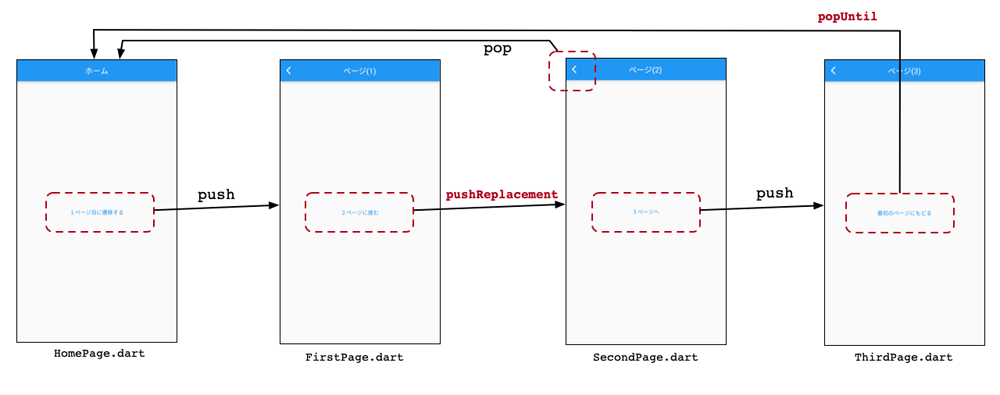
基本的なページ遷移を理解しよう Flutterでの画面遷移 1 2 Codezine コードジン
Overflowで制作した画面遷移図をシェアすることができます。 メニューバーの「Share」→「Share presentation」をクリックします。 こちらにリンクが表示されますので、こちらをチームメンバーに連絡することで、画面遷移図をブラウザから確認できますなお,画面遷移表のけい線は,適宜見やすいように設定してください。 画面遷移の開始を定義します。 画面遷移表には,必ず画面遷移の開始を定義する必要があります。画面遷移表の「No1」の行に,表36に示す内容を入力します。 表36 入力する内容 メインメニューの作成と同じように「Add New Item」で PageNavigaterを作成します。 ここまでの作業で、一度、Expression Blendでの作業を終えます。 メニューの「File」→「Save All」で全ての変更を保存します。 Explession Blendを「×」で終了します。 ここからは



1




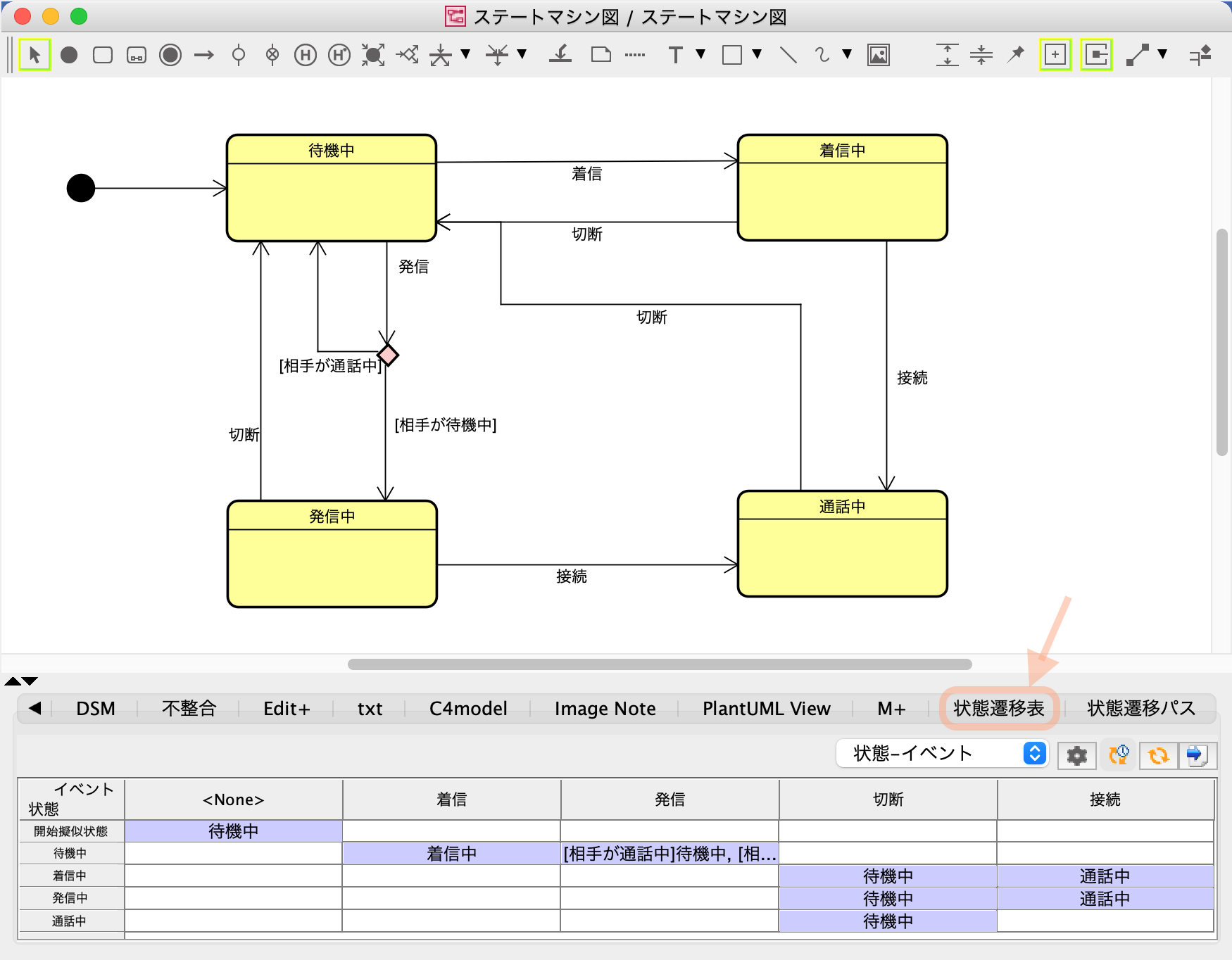
状態遷移表プラグイン Astah Plugins
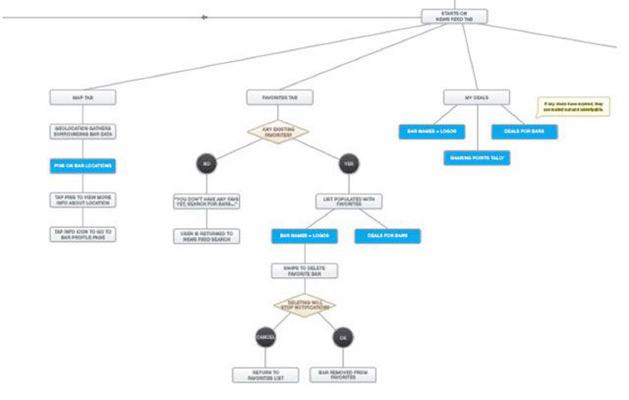
図2 キャプチャを使った画面遷移事例 画面遷移図に落とし込む際は、 ストーリーに沿ったものだけにしましょう。 もし、 途中で分岐がある場合は分岐も可視化しますが、 ストーリー上不要だと思われるサブ的な機能などの遷移は外してしまいシンプルにしておくこともポイントです。 あと、画面遷移図だけではなく、技術系サイトでよく見るようなネットワーク図であったり、データベース構造図みたいなのもテンプレートが用意されていて非常に便利そう。 その他 関連記事 リンクのクリック数を測定(イベントトラッキング) 特定のリンクのクリック数を測定した 17年2月9日 21年4月6日 guiflowはマークダウンのような文法で、テキストを打てば、自動で遷移図を作成してくれます。 画面遷移のことだけ考えたいのに、ついつい見た目も調整して時間をかけてしまいがちなのを解消してくれます。 目次 guiflowの導入



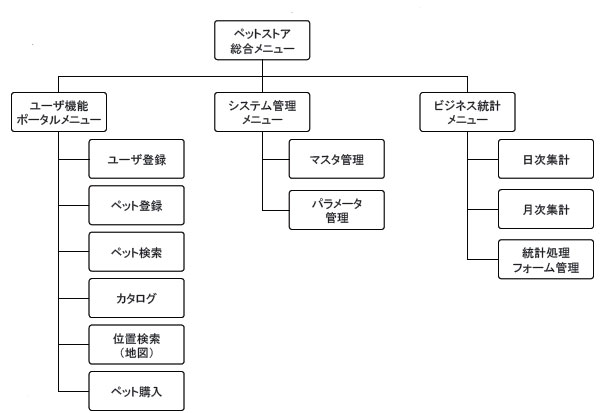
ポータル画面の構成と遷移




画面遷移図とは 分かりそう で 分からない でも 分かった 気になれるit用語辞典



Webtutorial 2 Terasoluna サーバfwプロジェクト Trac




第回 画面遷移図作成の実践 日経クロステック Xtech




画面遷移図の作り方とおすすめのツール Web Design Trends




Githubのマークダウンのmermaidで画面遷移図を超簡単に作成 Itベンチャーエンジニアの日常




日本財団図書館 電子図書館 平成11年度舶用機器の設計 技術情報の交換の高度化に関する開発研究報告書 別冊 造船webシステム機能仕様書




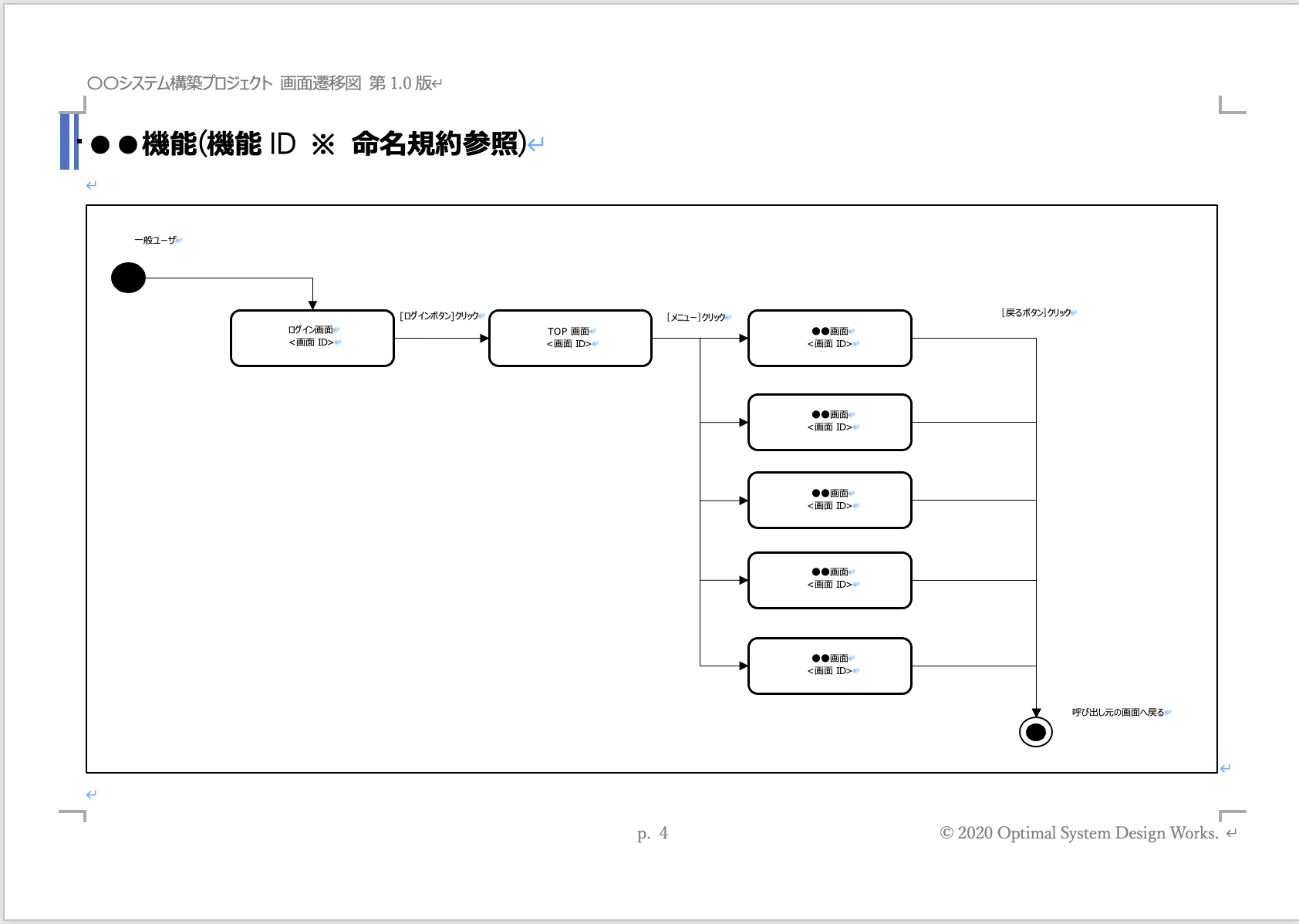
Wordによる基本設計書のテンプレート一式 オプティマル システムデザイン ワークス




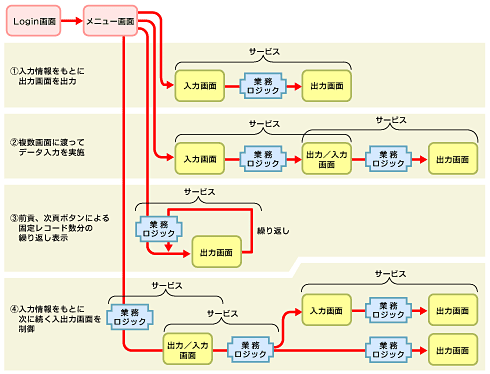
システム開発地図 で画面はどう設計する 第5回 もう迷わないシステム開発 2 3 ページ Itmedia エンタープライズ




基本的なページ遷移を理解しよう Flutterでの画面遷移 1 2 Codezine コードジン




Clientframeworktutorialcontents




第2回 テストエンジニアが知っておくべき 画面編 のポイント Gihyo Jp




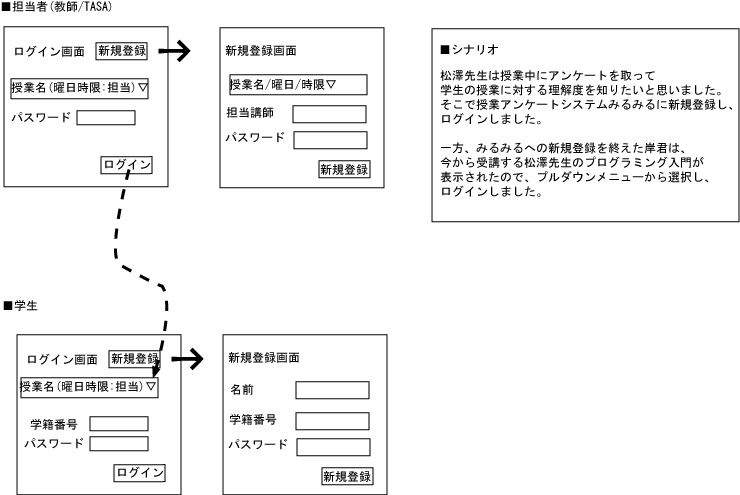
みるみるのできるまで



ポリシー設定の流れと画面遷移




設定モード画面の操作




D言語で状態遷移表設計 Qiita




2 4 6 1 メニューの画面遷移




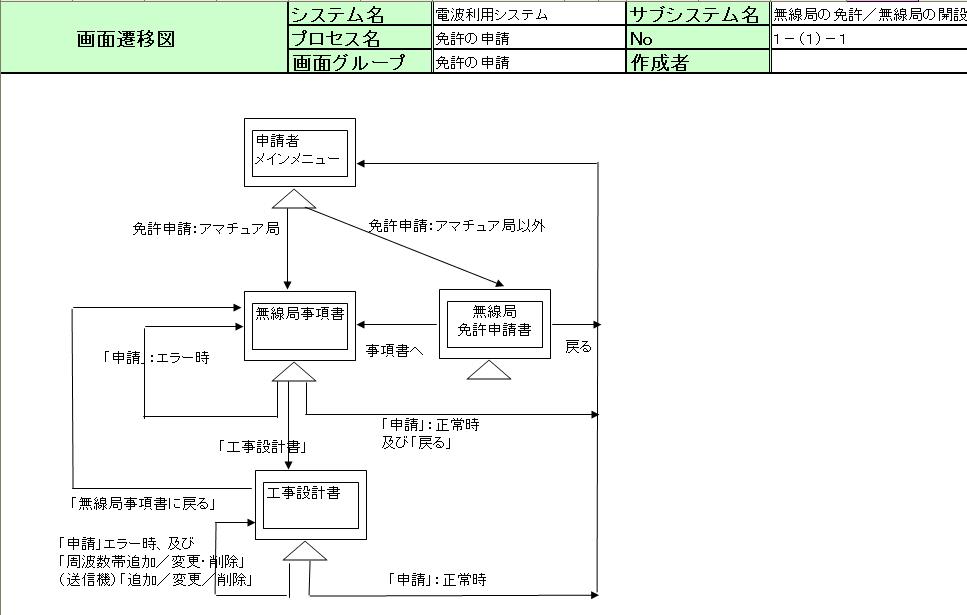
2 申請書データの保存 入力再開




クロスプラットフォーム対応ゲームフレームワーク Cocos2d X のデータ構造と 画像の表示 1 3 Codezine コードジン



Uml ステートマシン図で画面遷移図を書く Qiita




2 4 3 1 メニューの画面遷移



Webtutorial 2 6 Terasoluna サーバfwプロジェクト Trac



Atomoのaccess活用解説 画面遷移図




基本設計書 Javaまなぶくん



Clientframeworktutorialcontents




第19回 画面遷移図作成の基本 日経クロステック Xtech




Overflow 画面遷移図の作成が超捗るツール の使い方 Koushi Kagawa Note



遷移シミュレーションのための遷移図の作成




画面遷移図とは 分かりそう で 分からない でも 分かった 気になれるit用語辞典




第6回 画面編 画面遷移を 整列化 する 日経クロステック Xtech



年度 プロジェクト演習b C プロジェクト演習合同成果発表会




2 4 2 1 メニューの画面遷移




画面遷移図の書き方と作成ツール ビズルート



2




Faq 巡回 画面一覧から画面遷移図に遷移する方法を教えてください



Webtutorial 2 5 Terasoluna サーバfwプロジェクト Trac




連載 Webと企業システムを結ぶ実践的アーキテクチャ 第2回



ナビゲーションメニュー対応ポートレットの画面遷移




画面遷移図の書き方と作成ツール ビズルート




Plantumlで画面遷移図を管理するための支援ツール Transit Uml を作った Oita Oika S Information Technological Activities




第4回 画面遷移設計とフロー定義 1 Gihyo Jp




サイトマップと画面遷移図 Pちゃん Webデザイン1on1レッスンチャンネル Youtube




2 4 2 1 メニューの画面遷移




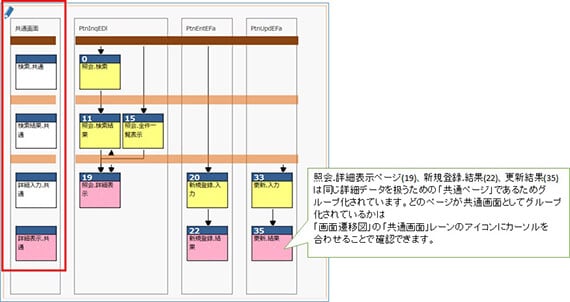
ブログ 共通画面で作業効率化 ローコード開発プラットフォーム 楽々framework3




基本設計における機能要件とは 教育委員会 Media Growth And Com




Excelに業務をまとめ プログラムを自動生成する その13 画面定義書 6 画面遷移図 ウィリアムのいたずらの開発 日記




設計指針 画面遷移



Uml 振る舞いをあらわす図 ステートチャート図 アクティビティ図




Webサイト構築の設計にastah を使ってみる ウィリアムのいたずらの開発 日記




画面遷移図の作り方とおすすめのツール Web Design Trends




システム開発で必要とされるドキュメントフロー Think It シンクイット



画面遷移




第6回 画面編 画面遷移を 整列化 する 日経クロステック Xtech



1




アプリの設計でやってはいけない10のこと Repro Journal リプロジャーナル




データ モデリング パターン その1 有向グラフ Jemug Guest Room




画面遷移図とは 分かりそう で 分からない でも 分かった 気になれるit用語辞典



配布ウィザードの画面




設計書の出力




Overflow 画面遷移図の作成が超捗るツール の使い方 Koushi Kagawa Note




第6回 画面編 画面遷移を 整列化 する 日経クロステック Xtech




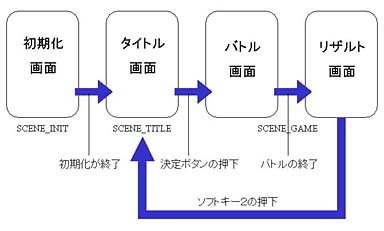
第3回 簡単なゲーム作成の流れを身に付ける 90xi専用ゲームiアプリ開発講座 1 2 ページ Itmedia Mobile




要件定義における成果物一覧と書き方 要件定義書サンプルあり 若手エンジニアの羅針盤




サイト構成が重要だ Seoとその周辺




2 4 2 1 メニューの画面遷移




Ec Cube アバンドコアの技術情報サイト




画面遷移図の書き方と作成ツール ビズルート




Plantumlで画面遷移図を管理するための支援ツール Transit Uml を作った Oita Oika S Information Technological Activities




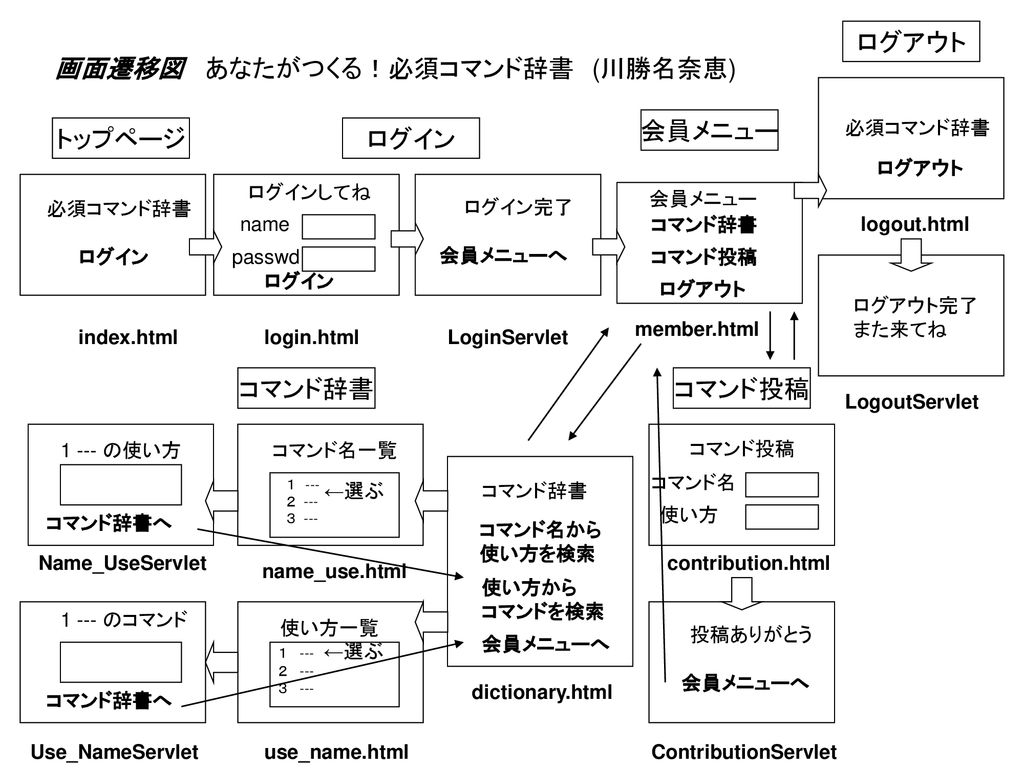
画面遷移図 あなたがつくる 必須コマンド辞書 川勝名奈恵 Ppt Download




画面遷移をmarkdownで書ける Guiflow を試してみた From Me To You




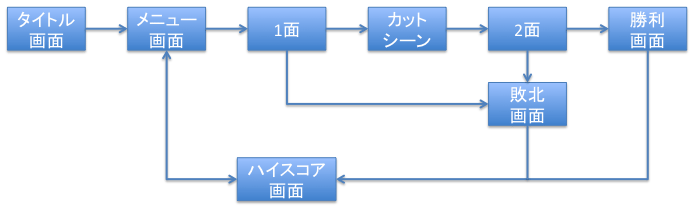
画面遷移図 Gamedev55 ウィキ Atwiki アットウィキ




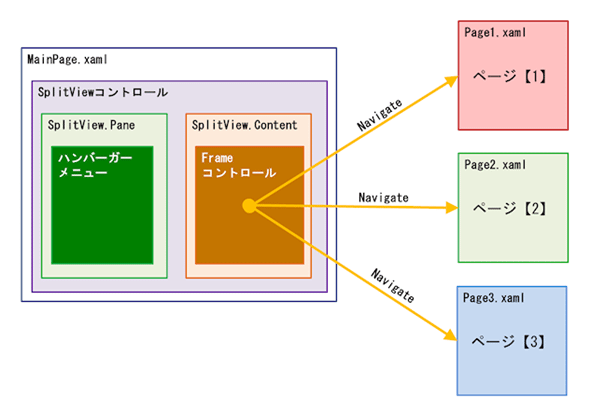
ハンバーガーメニューで画面を遷移させるには Windows 10 Uwpアプリ開発 Winrt Metro Tips 1 2 ページ It




状態遷移図とは 状態遷移表との違いや書き方のコツをわかりやすく テクバン株式会社




第2回 操作や表示の一貫性 組み込み技術者のためのユーザビリティ基礎講座 Hcdコラム Hcd Net



Webアプリケーション作成の一例




Guiflowで画面遷移図を作成してみた Itエンジニアとして経験 学習したこと



Clientframeworktutorialcontents




画面遷移図の作り方とおすすめのツール Web Design Trends



23日目 Blockdiag の便利な使い方 サンプル集 Hack Like A Rolling Stone




業務システムに己のすべてを賭ける深さはあるか そろそろ脳内ビジネスの話をしようか オルタナティブ ブログ




なぜ状態遷移表を使うと 品質の良い開発ができるのか 状態遷移表による設計手法 2 2 2 ページ Monoist



Uml ステートマシン図で画面遷移図を書く Qiita



画面遷移




状態遷移表を使用した要求分析モデル 状態遷移表による設計手法 3 2 3 ページ Monoist



1




画面遷移図をfigmaで作成 Powerpointより手軽 便利 Qiita




2 4 2 1 メニューの画面遷移




画面遷移図の作り方とおすすめのツール Web Design Trends



はがき宛名印刷ソフトのフリーソフトウェア紹介 Masaaki Nemoto




基本的なページ遷移を理解しよう Flutterでの画面遷移 1 2 Codezine コードジン




画面遷移図 Android Seminar For パソコン甲子園



Clientframeworktutorialcontents




画面遷移図の書き方と作成ツール ビズルート




Powerpointで外部設計を作成する
コメント
コメントを投稿